The day I Jam’d
A story of unusual tools and fun gambles.
The not so easy choice
When I was still using Wordpress for my personal website, I thought it would be nice to try OpenLiteSpeed webserver. Being a designer, I always like to have a graphical interface and I heard OLS had very nice caching and overall performances.
FIGHT!
A few years later, I learned about Jamstack and its incredible potential. Not being impulsive at all, I chose to entirely remake my website with tools like 11ty and Strapi.
I remember Strapi still being in alpha/beta and colleagues telling me it was a risky gamble, especially since I was pretty new to the node.js world.
Open source and french? Sign me up!
So I started recreating my website identically with 11ty and Strapi. Same hosting on a Digital Ocean droplet, same webserver, same content. I had done a fair amout of performance optimizations on my wordpress install so I was eager to compare the results with the new static version.
Boy did they exceed my expectations! With almost no optimization on the static side, I got the following results.
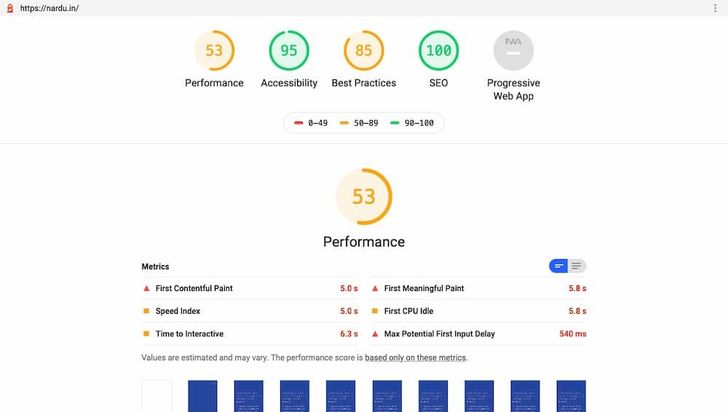
wordpress

Despite a lot of efforts I could not do better. I’m no expert in caching, do not use CDN and relied on plugins to achieve a lot of stuff (php not being my strongest skill 😬).
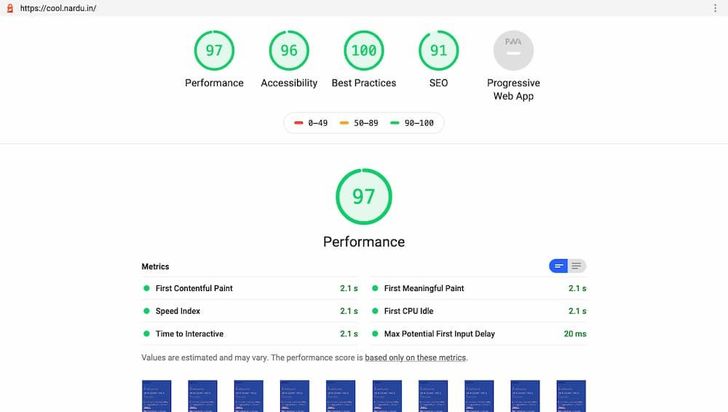
11ty + strapi

Almost zero special configuration (I was too anxious to test) and I reached an awesome score. I know lighthouse scores are not everything but hey, 53 vs 97… I’ll take it!
Now kiss 🥰
Both of these approaches have their benefits and drawbacks. As a freelance, my clients often prefer or ask for Wordpress because of its reputation. I always present a Jamstack alternative when possible but it’s still scary to most compared to Wordpress. I feel however that it’s going to be easier to use Jamstack with time.
I did it again…
Here we are now, a quarantine and a few months later and this website is running with… Nuxt.js. I know, I’m sorry, I couldn’t resist the latest nuxt content functionnality.
So I re-did everything again… and let me just say: wow, what an experience! I love developing with Nuxt. Using nuxt content allowed me to focus on design and, well, content. No more Apollo client and graphQL query, only markdown and a few promises.
Don’t get me wrong, I really like working with Strapi and its graphQL capabilities but for the purpose of this website, nuxt content does it (extremely well).
I’m still using Strapi as a way to upload, store and manage images, videos, gifs, etc. It might be too much for this use case but I like to know that I can still go back to it if I want to! Also, I spent quite a bit of time setting it up with OpenLiteSpeed and I’m still too attached to this accomplishment to let it go.
In the end
Wordpress, Jamstack, vanilla everything… Does it really matter? For me, the dev experience was far more enjoyable working with 11ty, nuxt.js and strapi than with Wordpress.
On the performance and accessibility side, it also seems to be the better/smarter choice. It might not be everytime! ¯\_(ツ)_/¯
Can’t wait to learn astro and start from scratch again!