The day I Jam’d
Des paris, des outils et du fun.
This content exists in english.La solution de non facilité
Lorsque j’utilisais encore Wordpress pour mon site web personnel, j’ai voulu essayer le serveur web OpenLiteSpeed (en anglais). En tant que designer, j’ai toujours aimé avoir une interface graphique et j’avais entendu dire qu’OLS jouissait de bonnes performances en général et de cache en particulier.
Battez-vous!
Quelques années plus tard, je découvrais l’univers Jamstack et son incroyable potentiel. N’étant pas du tout impulsif, j’ai choisi de refaire entièrement mon site web avec des outils comme 11ty (en anglais) et Strapi (en anglais).
Je me souviens que Strapi était encore en alpha/beta et que certains collègues me disaient que c’était un pari risqué, surtout que je découvrais à peine le monde de node.js.
Open source et français ? Je dis banco !
J’ai donc commencé à recréer mon site web à l’identique avec 11ty et Strapi. Même hébergement chez Digital Ocean, même serveur web, même contenu. J’avais fait pas mal d’optimisations de performances sur mon installation wordpress, j’étais donc impatient de comparer les résultats avec la nouvelle version statique.
J’en suis resté pantois ! Quasiment sans optimisation du côté statique, j’ai obtenu les résultats ci-dessous.
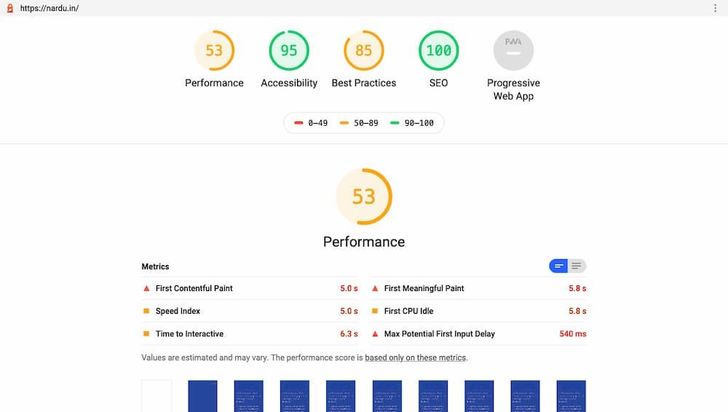
wordpress

Malgré beaucoup d’efforts, je n’ai pas pu faire mieux. Je ne suis pas un expert en cache, je n’utilise pas de CDN et je me suis appuyé sur des plugins pour réaliser beaucoup de choses (php n’étant pas ma spécialité 😬).
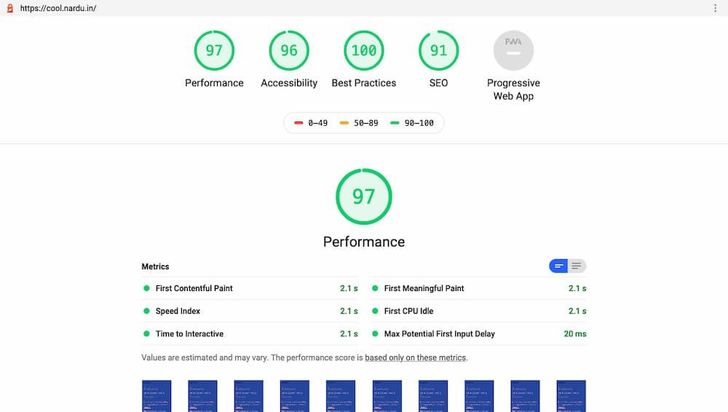
11ty + strapi

Presque zéro configuration spéciale (j’étais trop impatient de tester) et j’ai atteint un score impressionnant. Je sais que les scores lighthouse ne font pas tout mais 53 contre 97… Ça me va !
Embrassez-vous 🥰
Ces deux approches ont leurs avantages et leurs inconvénients. En tant que freelance, mes clients préfèrent ou demandent souvent Wordpress en raison de sa réputation. Je présente toujours une alternative Jamstack lorsque c’est possible, mais cela reste effrayant la plupart du temps par rapport à Wordpress. Je pense cependant qu’il sera plus facile d’utiliser la Jamstack avec le temps.
Encore et encore…
Nous voici maintenant une quarantaine et quelques mois plus tard et ce site fonctionne avec… Nuxt.js. Je sais, je suis désolé, je n’ai pas pu résister à la dernière fonctionnalité nuxt content de Nuxt.
Du coup j’ai tout refait… et laissez-moi vous dire : wow, quelle expérience ! J’adore développer avec Nuxt. L’utilisation de nuxt content m’a permis de me concentrer sur le design et, évidemment, sur le contenu. Plus de client Apollo ni de requête graphQL, seulement du markdown et quelques promesses.
Attention, j’aime beaucoup travailler avec Strapi et son interface graphQL mais pour les besoins de ce site, nuxt content fait le job (extrêmement bien).
J’utilise toujours Strapi pour téléverser, stocker et gérer les images, vidéos, gifs, etc. C’est peut-être trop pour ce que j’en fait mais j’aime savoir que je peux toujours y revenir si j’ai envie ! De plus, j’ai passé pas mal de temps à le mettre en place avec OpenLiteSpeed et je suis encore trop attaché à cette réussite pour la laisser tomber.
Et en fait à la fin
Wordpress, Jamstack, fait main… Est-ce vraiment important ? Pour moi, l’expérience de développement a été bien plus agréable en travaillant avec 11ty, nuxt.js et strapi qu’avec Wordpress.
Du point de vue de la performance et de l’accessibilité, il semble également que ce soit le choix le plus judicieux. Ce n’est peut-être pas le cas à chaque fois ! ¯\_(ツ)_/¯
J’ai hâte d’apprendre astro et de tout recommencer à zéro !