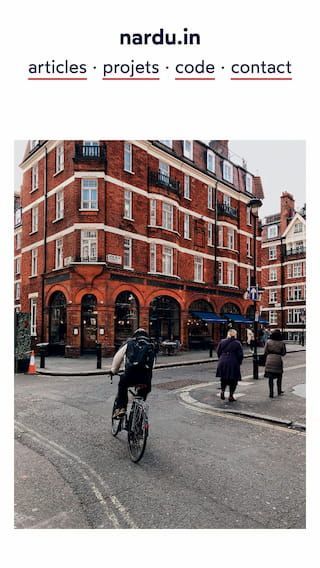
Image pleine largeur
Casser le conteneur.
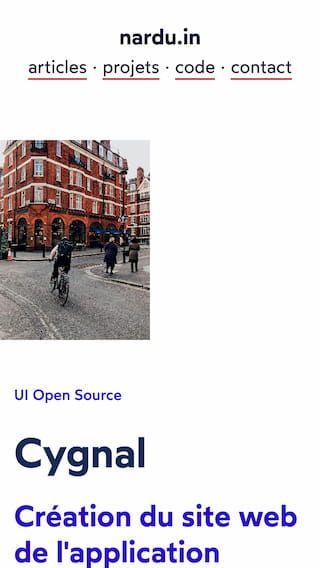
Image inline
On est parfois obligé d’utiliser des images dans des balises img plutôt que dans un background en css. Comment faire alors pour que l’image sorte de son conteneur pour en faire une bannière ? Exemple pratique à partir de ce même site.

Contexte
Considérons le html suivant :
<section class="container"> <div class="hero"> <img class="hero__image" src="hero.img" /> </div></section>Et le style suivant :
.container { padding: 0 14px; margin-inline: auto; max-inline-size: 1040px;}img { max-inline-size: 100%; block-size: auto;}
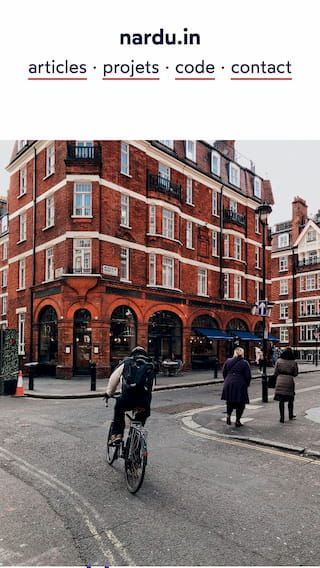
Déborder du conteneur
Afin de faire prendre à l’image toute la largeur, on agit sur son conteneur :
.hero { margin-inline-start: calc(50% - 50vw); position: relative; inline-size: 100vw;}
Faire une bannière
On peut alors réduire la hauteur du conteneur pour obtenir une bannière plutôt que l’image entière et faire correspondre la hauteur de l’image à la hauteur du conteneur :
.hero { margin-inline-start: calc(50% - 50vw); position: relative; inline-size: 100vw; block-size: 200px;}.hero__image { block-size: 100%;}
Il faut ensuite forcer l’image à prendre toute la largeur du conteneur :
.hero__image { block-size: 100%; inline-size: 100%;}
Pas top…
J’ai cassé l’image…
ENFIN le code magique pour redonner son ratio à l’image sans la déformer :
.hero__image { block-size: 100%; inline-size: 100%; object-fit: cover; object-position: center; /* à positionner comme on veut */}
Cette technique s’apparente à l’utilisation d’une image de background.
TL;DR
Le code complet :
.hero { margin-inline-start: calc(50% - 50vw); position: relative; inline-size: 100vw; block-size: 200px;}.hero__image { inline-size: 100%; block-size: 100%; -o-object-fit: cover; object-fit: cover; -o-object-position: center; object-position: center;}